DTPデザイナーからWEBデザイン業界への転職

この記事を書いた人

翁長 杏奈
現在私は子育てをしながら、WEBデザインの時短パートをしています。
学校がデザイン専攻だった事もあり、広告代理店へ就職しDTPデザイナーへ。フライヤーや名刺、紙面広告などを制作しながら5年ほど勤めた頃、時代にあわせ、紙デザインのみでなくWEBデザインも出来るようになりたいという想いから、M&TTへ転職し改めて、WEBデザインの道へ進みました。
1.DTPデザインとWEBデザインの違い
はじめ、DTPとWEBの大まかな違いはあれど、そこまで大きく変わる事はないと思っていたので、随分苦戦する事になりました。

使用ツール
DTPデザインではillustratorやIndesignをメインに、Phoshopはレタッチや切り抜きくらいにしか使用せず、逆にWEBではPhotoshopをメインに、illustratorの出番は素材やイラスト制作でしか使用しません。
レイアウト
デザイン構成では、「DTPではZ字型」「WEBサイトではF字型」など、媒体によって見やすいレイアウトがあります。かっこよくてオシャレでも、ユーザーにとって見づらい・分かりづらい、長すぎるといった離脱につながるようなデザインに注意しなくてはいけません。クリック率の高い目が行くデザインに加え、内容をしっかり伝えられる見せ方を心がけています。
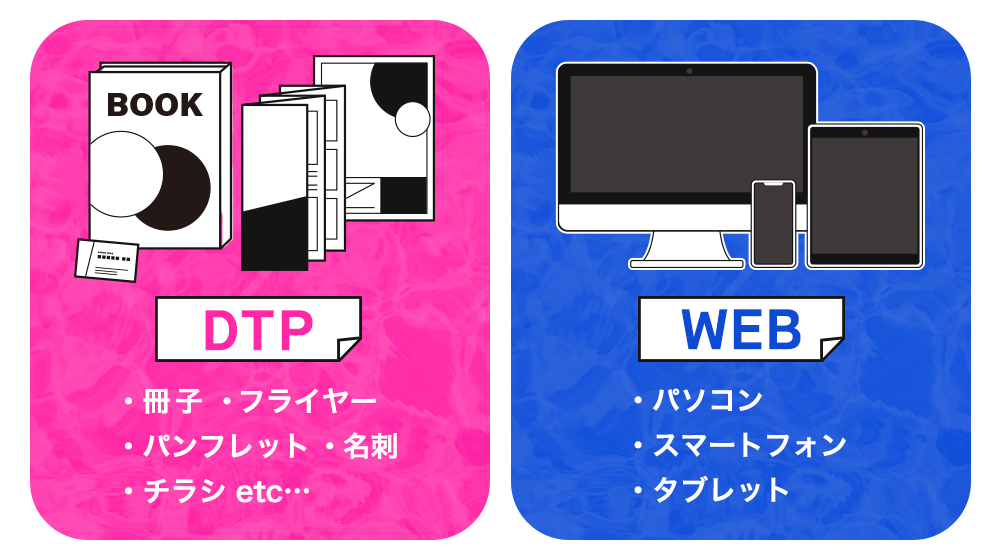
サイズ
DTPは印刷する紙のサイズに合わせてレイアウトをしますが、WEBサイトはPC、スマホ、タブレットと端末の種類もサイズもさまざまです。横幅は定められていますが、縦にどこまでも伸ばせます。
フォント
DTPでは幅広く凝ったフォントも使えますが、WEBサイトではユーザーの環境によってフォントが変わってしまったり、そのせいでレイアウトが崩れる事がある為、デフォルトで入っているフォントなどを使うようにします。また、MacやWindowsなどで表示されないフォントなどがある為注意が必要です。
単位、カラー、etc...
他にもカラーだとDTPはCMYK、WEBではRGB、解像度だとDTPは350dpi、WEBだと72dpi、単位もDTPはmmやpt、WEBはpx、さらに小数点はNG…など他にも色々あります!

2.DTPデザイン・WEBデザイン両方を経験して感じた事
両方のデザイン業界を経験して感じた事は、同じデザインでも媒体が変わるだけでこんなにも作り方やツールの使い方、考え方、注意点が違うのかという事です。
DTPにはずっと形で残せる良さや、WEBでは常に最新の情報へ更新できる良さなど、どちらも違った魅力や可能性があり、改めて面白いと感じました。
これからも両方の良さを活かして、求められるデザインを作っていきたいと思います。
M&TTでは、「わくわく」を実現する仲間を募集しています!
皆様のご応募お待ちしております!