JavaScript初心者の腕試しに最適! FizzBuzz問題を解いてみよう

この記事を書いた人

中川 良太
JavaScriptを始めたばかりだと、「ちゃんと理解できているのかな…」とか「そろそろ基本はバッチリかも!」とか、自分のレベルが気になっちゃうことってありませんか?
そんな時にトライしてみたいのが、FizzBuzzです。
FizzBuzzは、プログラマーの基本的な能力を判定する際に用いられるゲームのようなもの。
腕試しに使われることが多いですが、JavaScript初心者にとっては「for文・if文をちゃんと理解して使いこなせているか?」を試すのにもってこいの問題なんです。
コードをfor文とif文に分けて考えることで、それぞれの役割やコードの全体像がスッキリ!
グッと理解が深まって、今よりもJavaScriptが得意になりますよ~!
目次
JavaScriptの基礎力が試される!FizzBuzz

FizzBuzzは、「3の倍数ではFizz、5の倍数ではBuzz、両方の倍数ならFizzBuzz」と表示するプログラムを書ければ正解です。
- FizzBuzz問題とは?
- 1.1から100までの数字を画面に表示する
- 2.数字が3の倍数のときは、数字の代わりに「Fizz」と表示する
- 3.数字が5の倍数のときは、数字の代わりに「Buzz」と表示する
- 4.数字が3かつ5の倍数のときは、数字の代わりに「FizzBuzz」と表示する
FizzBuzzの正解はひとつだけでなく、何通りもの解き方があります。
シンプルかつメジャーなコードが書ければ「基本はできているね」ということになり、個性的なコードを書く人は「発想が豊か」ということになります。
また、コードの書き方に「~~な書き方はしない!」と条件をつけて、難易度をあげる場合もありますね。
FizzBuzzをJavaScriptで解く前に3つのポイントを確認!!
プログラミングに慣れている人は「どんな風に書き始めよう」とか「どのコードを使えばいいかな」など、ある程度頭のなかでイメージできますが、初心者だと「何をどう使えばいいのかわからない…」というケースもあるかと思います。
なので、FizzBuzz問題を解くにあたって、まずはプログラムの基本構造をおさらいしておきましょう!
プログラムの動きって難しそうに見えて、実はとてもシンプルです。
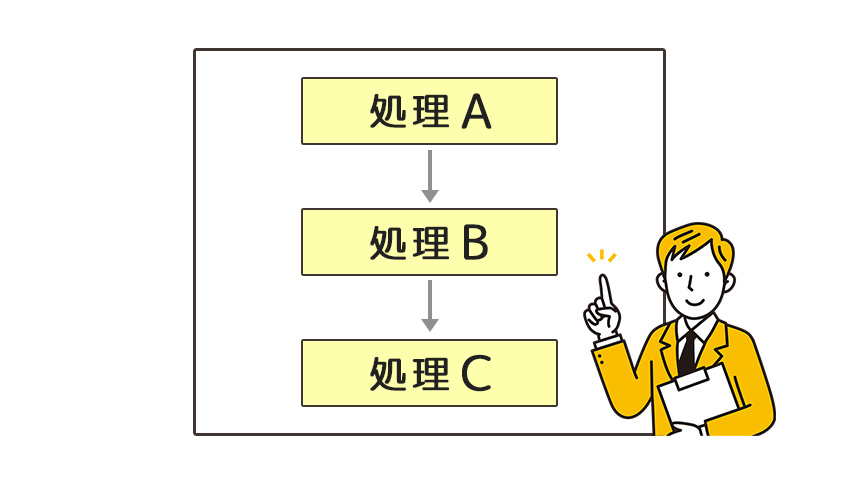
1.順次、2.分岐、3.反復という3つの動作だけで、どんなに複雑なプログラムでも作れるんです。
順次

言葉通り、プログラムを順番通りに実行していく動きのことで、もっとも基本的な構造です。
「順次進行」と呼ばれることもあります。
ソースコードが上から順番にA→B→Cと書かれていたら、処理もA→B→Cと実行されます。
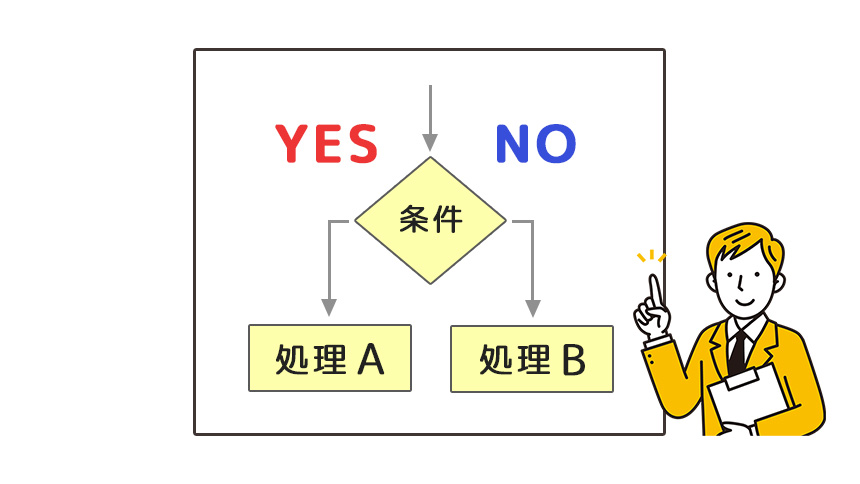
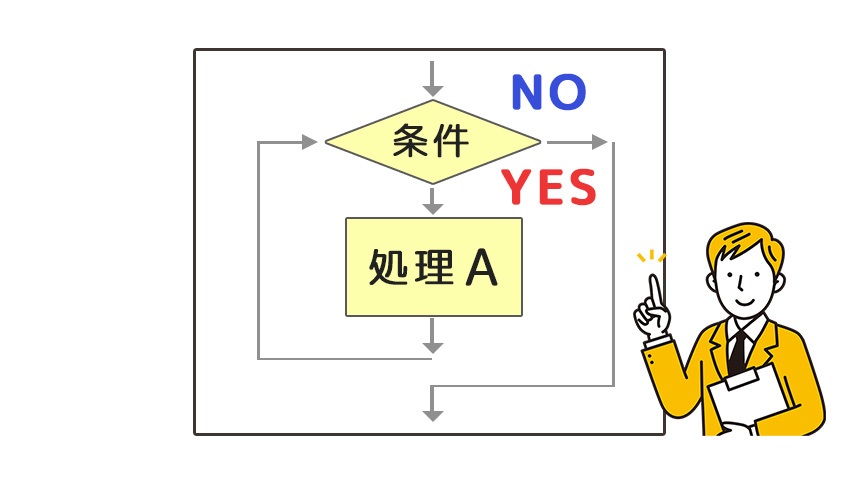
分岐

「条件分岐」とも言いますが、定められた条件によって次に行う動作を変える構造です。
たとえば、データ値6以上なら「小学生」と表示させ、6未満なら「未就学児」と表示させるということができます。
- ☝ if文の基本コード
- JavaScriptで分岐の指示を書く際には、「if」を使います
(例)
if ( 条件式A ) {
条件式Aがtrueの時
} else if ( 条件式B ) {
条件式Aがfalseで、条件式Bがtrueの時
} else {
条件式A,Bどちらもfalseの時
}
反復

反復(繰り返し)は、決められた範囲の動きを繰り返すプログラムです。
たとえば、分岐で小学生と未就学児の振り分けを行ったあと、それぞれの人数を振り分けたいな…というときに便利。
もし子供が1,000人いた場合、手作業で調べるとなると時間はかかるしミスも起きやすくなってしまいますよね。
でも反復を使えば、1,000回繰り返すという命令をするだけ!素早く、正確な調査が実施できます。
- ☝for文の基本コード
-
for(初期化式; 条件式; 変化式){
実行する処理
}
- ✓ 初期化式=変数を初期化すること
- ✓ 条件式=繰り返しの条件
- ✓ 変化式=繰り返しさせるため式
いざ実践!FizzBuzz・JavaScript解答例

JavaScriptの基本構造とif文・for文の関係が復習できたら、順番にFizzBuzzへ反映させていきましょう。
順次の考え方から、反復(for文)、分岐(if文)まで、すべて使いますよ~!
- 1.for文を使って1~100までの数字をサクッと表示
- 2.if文を使って3と5の倍数を表示
- 3.if文を使って15の倍数を表示(順次が大事!)
- 4.1~3のコードを組み合わせる
【ステップ1】for文で数字を表示
まずは、コンソールに1から100までの数字を表示させます。
一つひとつ手書きで数字を記述していってもいいんですが、100行のコードを書くのは面倒ですよね。
なのでここでは、反復のfor文を使います!
<script>
function fizzbuzz(){
for(i=1; i<=100; i++){
console.log(i);
}
}
fizzbuzz();
</script>
i<=100は、簡単にいうと「100回反復処理をするぜ!」ってことですね。
「i <= 100」を「i <= 1000」に変更すれば、1000回の反復処理ができます。
繰り返しの数がどれだけ多くなっても、for文を使えば正確に素早く反復指示を出せるというわけです。
【ステップ2】if文で3と5の倍数をそれぞれ表示
3の倍数では「Fizz」、5の倍数では「Buzz」と表示させるのが今回の課題です。
倍数は、%を使用してコーディングします。
x % y === 0 ( xをyで割った余りが0に等しい )
3の倍数/i % 3 === 0
5の倍数/i % 5 === 0
3の倍数と5の倍数が求められるようになったところで、分岐=if文が登場します!
- ✓ 複数の条件を指定する場合は「else if」を使う
- ✓ 条件に一致しない場合は「else」を使う
if(i%3 === 0){
console.log('Fizz');
}else if(i%5 === 0){
console.log('Buzz');
}else{
console.log(i);
}
【ステップ3】if文で15の倍数を表示
3かつ5の倍数、つまり最小公倍数である15の倍数で「FizzBuzz」と表示させることができたら、ミッションクリアです!
i % 15 === 0という条件の「if文」を追加しましょう。
ここで気をつけたいのが、「FizzBuzz」を出力させる(i % 15 === 0)を一番初めの条件にすること!
プログラムは、上から順番に処理されていきます。
3倍数または5の倍数の条件を先に書いてしまうと、それぞれの条件を満たしてしまうので後の処理は実行されず「FizzBuzz」が出力されません。
コードは上から順に処理されていくので、先に15の倍数の条件から書いておくのが正解です。
if(i%15 === 0){
console.log('FizzBuzz');
}else if(i%3 === 0){
console.log('Fizz');
}else if(i%5 === 0){
console.log('Buzz');
}else{
console.log(i);
}
【ステップ4】if文とfor文を組み合わせる
ステップ3のコードと、ステップ1で作成したfor文を組み合わせたら完成!
「FizzBuzzをJavaScriptで解くには?」の解答がこちらです。
<script>
for(let i = 1; i <= 100; i ++){
if(i%15 === 0){
console.log('FizzBuzz');
}else if(i%3 === 0){
console.log('Fizz');
}else if(i%5 === 0){
console.log('Buzz');
}else{
console.log(i);
}
}
</script>
#結果
1
2
Fizz
4
Buzz
Fizz
7
8
Fizz
Buzz
11
Fizz
13
14
FizzBuzz
16
17
Fizz
19
Buzz
・
・
・
これでFizzBuzz問題は完了です。
複数の条件を同時に出されると、どんなコードを組めばいいのかすぐにはイメージしにくいかもしれません。
でも、JavaScriptの基本構造、順次・反復・分岐に分けて考えれば、こんな風にスッキリしたコードができあがります。
一つひとつ切り分けて考えればFizzBuzzは難しくない!

FizzBuzzは、JavaScriptの基本をアウトプットするのにとてもいいトレーニング。
初心者なら、FizzBuzzが解ければひとまずOKと言えます。
ここで大事なのは、段階的にコードを組み立てていくというプロセスを身につけること!
全体で見れば複雑そうに見える問題でも、コードを一つひとつ区切って考えればちゃんと正解に辿り着けます。
- ✓ 複雑・長いコードは順次・反復・分岐に分けて考える!
- ✓ パーツごとにコードを組めたら、最後に合体!
「これは難しいな…」という時には、まずはパーツ分けから。
その後で順序良く組み立てていけば、誰が見てもわかりやすいコードに仕上げられます。
これからも、もし難しい案件にぶつかったら、ぜひFizzBuzzの解き方を思い出してみてくだいね!
M&TTでは、「わくわく」を実現する仲間を募集しています!
皆様のご応募お待ちしております!