初心者OK!いつものツールで簡単にできる!ワイヤーフレームの作り方

この記事を書いた人
城島 結
webページの設計図とも言えるワイヤーフレーム。
ワイヤーフレーム作り=webページの土台作りという点からディレクターが担当することが多いですが、”この人がやるべき”という決まりはありません。
未経験だからといって、「設計図作りなんてプレッシャーが大きすぎる…」なんて思わなくて大丈夫!
ワイヤーフレーム作成はとてもシンプルな作業で、特殊な技術がなくても作れますし手書きで作る人だっています。
つまり、経験やwebの知識がなくても「いいページを作りたい」「頭の中のイメージを形に変えるのが好き!」という気持ちがあればワイヤーフレームは作れるんです。
そこで本記事では、ごく基本的なワイヤーフレーム作成ツールを紹介しながら、普段使い慣れているあのツールでも作れるという実例をご紹介。 「ちょっと難しそう…」と敬遠していた人にも、ワイヤーフレーム作りを少し身近に感じてもらえると嬉しいです!
目次
ワイヤーフレームってどんなもの?

ワイヤーフレームって、本当にワイヤー=「線」とフレーム=「枠」で作ります。
ここでは、実際の色や画像のイメージは必要ありません。
ワイヤーフレームで大事なのは、どこに何を配置するかを視覚化すること。
「できあがりのイメージは、だいたいこんな感じでいいですよね?」と、クライアントをはじめ、これから一緒にプロジェクトを進めていく仲間と認識のすり合わせをするわけです。
だから、もし設計図なしで作り始めてしまったら、「あれがない!」「これは違う場所の方がよかったのに…」というズレが生じる可能性大!
制作に入る前に必要な材料を用意し配置を決めてけば、webページ作りをスムーズかつ確実に進めることができるんです。
ワイヤーフレームを作るメリット
ワイヤーフレームを作る一番の目的はイメージのすり合わせだと言いましたが、認識を一致させることで得られるメリットはほかにもあります。
- 【ワイヤーフレームを作るメリット】
- 1.情報整理がスムーズになる
- 2.作業担当者同士で意見を出し合いやすくなる
- 3.クライアントとの認識のズレを防ぐ
webページは、画像や動画、テキストなど、さまざまなアイテムが組み合わさって作られます。
そのため、「どんなページを作りたいのか?」というイメージを文字だけで伝えるのはややこしく、かえって手間なんです。

- ・どこにどの画像を配置したい?
- ・画像のサイズは?
- ・テキストの位置は?
- ・全体の流れは?
読み手の捉え方次第では、完成イメージにズレが生じるかもしれません。

その点、情報が視覚化されたワイヤーフレームなら、簡単&確実に状況を把握することができます。
どこに何を置く予定なのかがハッキリすればその後の作業がスムーズになるだけでなく「[こういうのはどう?」と、ほかのアイデアをもらうきっかけにもなります。
またクライアントに対しても、「仕上がりのイメージはこんな感じでよろしいですか?」と確認を取りやすくなります。
つまり、一緒に仕事をする人や仕事の依頼主など、そのwebページに関わるすべての人との認識を共有・統一するためにも、ワイヤーフレームが欠かせないんです。
ワイヤーフレーム作成の注意点
ワイヤーフレームを作成する際には、事前に依頼内容をしっかり把握することが大切です。
そのうえで、イメージを固めていきます。
- ✔ 作成前のイメージ固めが大事!
-
イメージした中に依頼内容を当てはめるのではなく、依頼内容をベースにしてイメージを固めていくこと!
そうすることで根本的なイメージのブレは小さくなり、修正があっても少しの軌道修正で対応ができます。
依頼内容をしっかりかみ砕いていない状態でワイヤーフレームを作っても、GOサインが出ることはまずありません。
余計な修正を増やすだけなので、作成前には依頼内容に沿ったイメージをきちっと固めておくことが大切なんです。
5つの手順で完了!ワイヤーフレーム作り・基本の流れ

どんなワイヤーフレームでも、作成の流れは同じです。
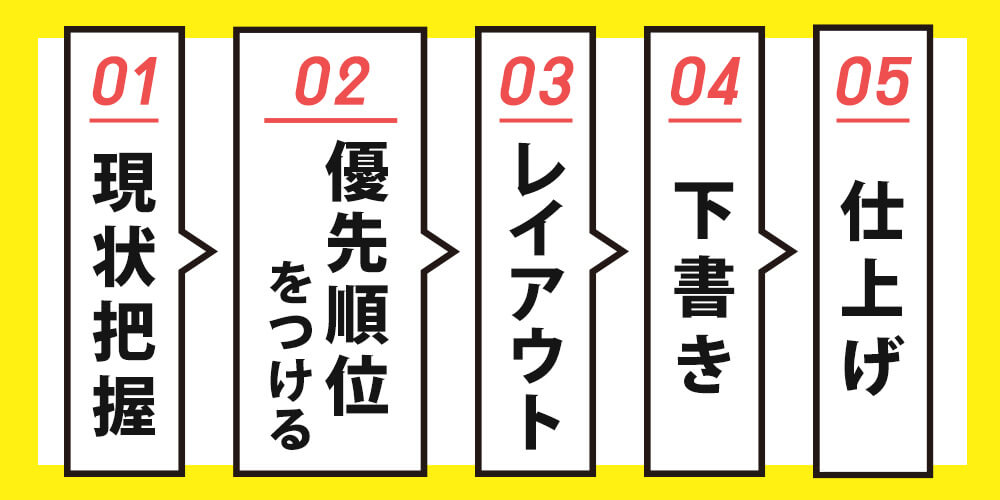
現状把握 → 優先順位の決定 → 優先度に沿った配置 → 大筋を確認 → 仕上げ
作るページの規模によって、それぞれの段階にかかる時間や作業量は変わってきますが、一つひとつクリアしていけば大丈夫!
1.必要な要素をすべて書き出してみる
まずはじめに、ページを構成する要素をリスト化してみます。
作成するページの種類や目的によって、必要な要素は変わってきます。
- 【例】企業ホームページ
- ロゴ、会社情報、キャッチコピー、アイキャッチ、地図など
- 【例】LP(ランディングページ)
- アイキャッチ、商品画像、商品説明文、購入ボタンなど
2.表示の優先順位を決める
ページに必要な要素をチェックできたら、それぞれの表示順を決めます。
重要な要素ほど上に表示し、優先度が低い要素は下に!
webページでは、ページの下に行けば行くほど、つまりスクロールが必要になるほど閲覧される可能性は下がります。
お得なキャンペーン情報やいちおし商品の紹介、通販サイトの購入ボタンがページ上部にあるのはこのためですね。
3.ページのレイアウトを決める
表示順が決まったら、要素を配置してみる前に全体のレイアウトを決めてしまいます。
webページのレイアウトには、
依頼内容の雰囲気や目的に合わせて、どのレイアウトが最適かを考えてみます。
シングルカラム
|
タイル型
|
マルチカラム
|
フルスクリーン
|
|
|---|---|---|---|---|
| 特徴 | 縦1列にコンテンツを並べる | 要素をタイル状に並べる | シングルカラムとタイル型のハイブリッド | 画面を区切らずに表示する |
| メリット |
・横幅を広く使うので見た目のインパクトが大きい ・上から下へ流れるのでストーリーを作りやすい |
・情報が区切られるので見やすい ・スマホ対応しやすい |
・情報の整理がしやすい ・優先する情報は大きく表示するなど、見た目の強弱がつけやすい |
・大胆で斬新なレイアウトができる ・スマホ対応しやすい |
| デメリット |
・縦に長くなるので、情報量が多いと読みにくい ・見栄えのする画像や動画がないと印象が薄くなる |
・エリアごとに掲載できる情報量が限られる ・優先順位や強弱をつけづらい |
・エリアごとに掲載できる情報量が限られる ・スマホに対応しづらい |
・クリックするまで内容がわからない ・センスやwebの知識が必要 |
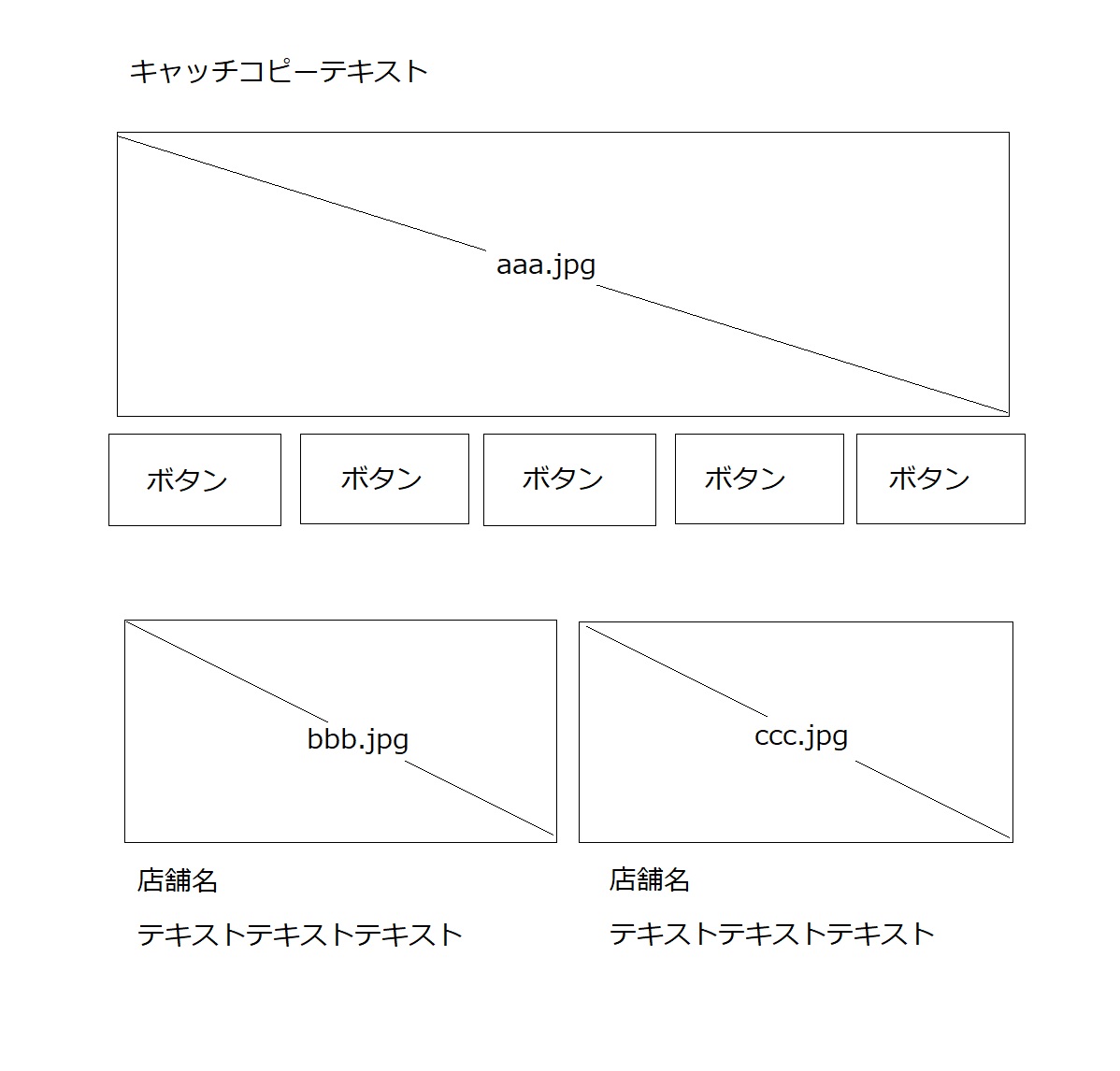
4.おおまかなイメージを下書き
レイアウトを決めたら、いったん紙に下書き。
表示順とレイアウトに従って、どんなイメージになるかを視覚化していきます。
必要な要素がページ内にすべて収まるか、省略・追加するコンテンツはあるか、などを確認。
下書きなので完璧に仕上げる必要はありません。
決定している要素・表示順・レイアウトを、線と枠で表現できればOKです。
5.ツールを使って清書する
ワイヤーフレームは手書きで仕上げても構いませんが、デジタルツールを使ってデータを残しておくといろいろと便利です
- 【ツールを使うメリット】
- ・ほかの人と共有しやすい
- ・別の案件で参考資料として使いやすい
- ・同じような構成のwebページを作る時にテンプレとして活用できる
よく使われているのはこれ!ワイヤーフレーム作成ツール5選
ワイヤーフレームは手書きでも完成できますが、プロジェクトを共有して一緒に進めていく仲間のことを考えると、専用のツールで作るのがおすすめです。
手軽にシェアできるだけでなく修正や変更に対応しやすいですし、web上でのページ遷移がわかりやすく表現できるという便利さもあります。
ここでは、ワイヤーフレーム作成でよく使われている+とっつきやすいツールといえばこれ!という5つをピックアップしました。
ワイヤーフレーム作りは絶対にこれじゃないと…というルールはないので、ほかの作業ですでに使い慣れているというツールがあればそれでOKです。
| Adobe XD | Photoshop | Excel | PowerPoint | CACOO | |
|---|---|---|---|---|---|
| メリット |
・ページ上での動きが表現可能 ・デザインも作れる ・ページ遷移が表現できる |
・他のAdobeツールとの同期が可能 そのままデザインを作りこめる |
・好きな位置で改ページ可能 |
・印刷を前提にした作成ができる ・ページ内のレイアウトを組みやすい |
・複数人で共有、編集できる ・PDFやパワーポイントなど、書き出し形式が多い |
| デメリット | PDF化には別でAdobeAcrobatが必要 | 複数ページの場合、修正が不便 | 複雑なレイアウトの作成には不向き | 複雑なレイアウトの作成には不向き | オフラインで使用不可 |
| 有料・無料 | 有料 | 有料 | 有料 | 有料 | 無料/有料 |
Adobe XD

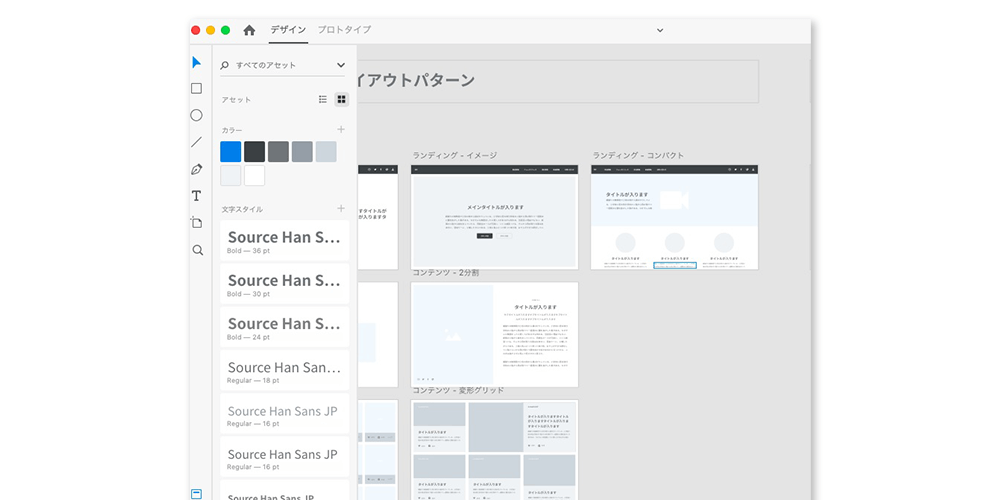
Adobe XDは、ワイヤーフレーム作成からデザインまで仕上げられることから、web作成現場では主流のツールになりつつあるようです。
作業中には、フレーム一つひとつを画面サイズに合わせて自動で調整してくれる優れもの。
また都度、プレビューを確認しながら作成を進められます。
作成データごとにURLが生成されるので、オンラインでの共有も可能。
ただしワイヤーフレームを作る際には、別でUIキットというテンプレートをダウンロードしておく必要があります。
▶Adobe XDを使ってみる
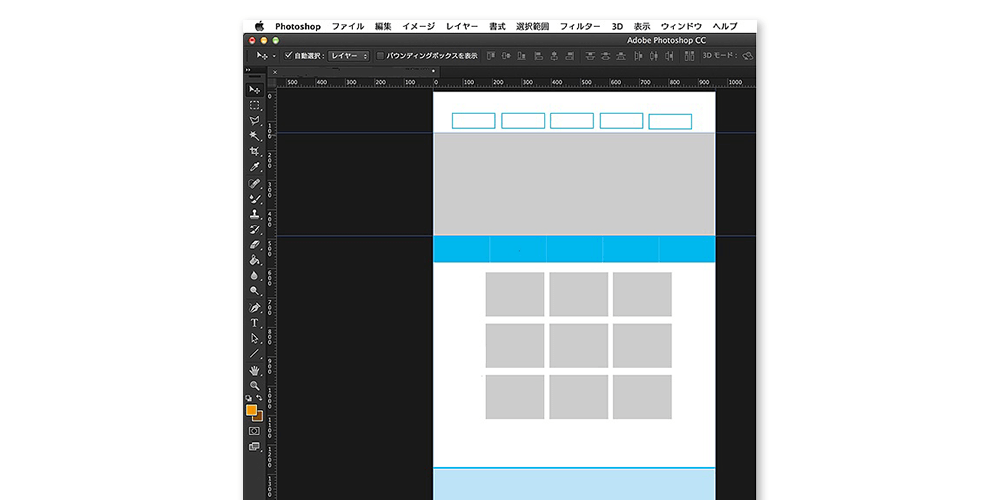
Photoshop

Photoshopは、テキストもデータとして残るのでなにかと便利です。
文字数に沿ったレイアウトを組んでおけるし、次の作業に入る時やほかの担当者に引き継ぐ時など、完成したワイヤーフレームから直接デザインの作り込みに入ることができます。
▶Photoshopを使ってみる
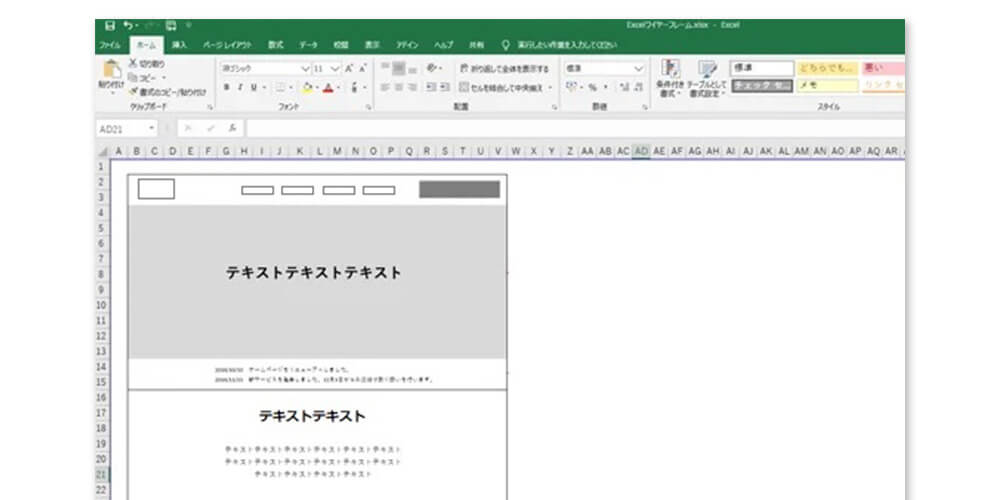
Excel

Excelなら使い慣れているという人も多いのではないでしょうか。
使いやすいのは大きなメリットのひとつですが、ワイヤーフレームを作成するにあたって作り込み過ぎ・こだわり過ぎといった過剰な作業を防げるというメリットもあるんです。
機能が多いツールを使う場合、「あれもこれも…」とワイヤーフレームが複雑化してしまう可能性があります。
しかし、1.余計な時間をかけずに、2.ほかの担当者にわかりやすく仕上げられるという点で、Excelの機能があれば十分なワイヤーフレームを作ることができます。
もしExcelがなくても、Googleアカウントがあればスプレットシートで作成できるという手軽さも大きなメリットですね。
▶Excelを使ってみる
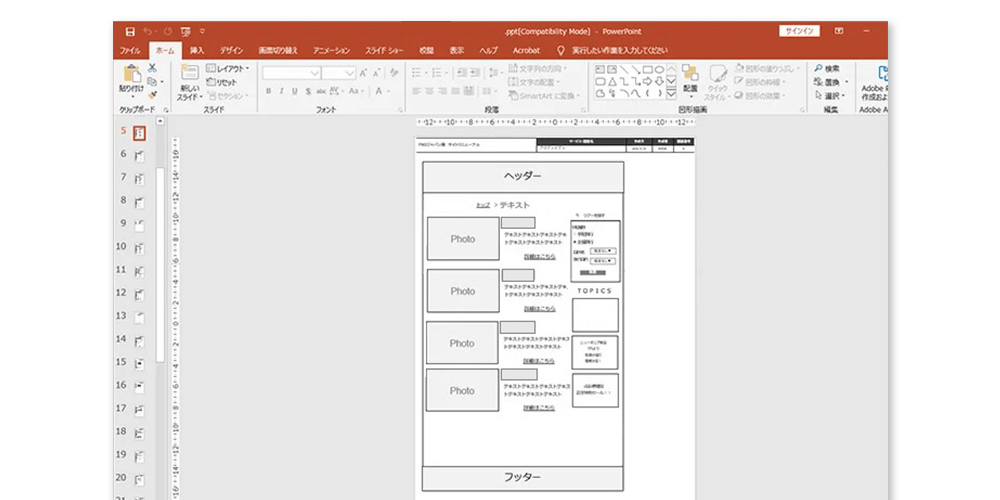
PowerPoint

PowerPointといえばプレゼン資料作成のイメージが強いかもしれませんが、ワイヤーフレーム作成にも使えます。
- ・操作しやすい
- ・作成後に閲覧しやすい
もしPowerPointがなくても、Googleスライドで代用可能です。
操作性がほぼ同じというだけでなく、ソフトのバージョンや閲覧環境に左右されずに使えるという点で、Googleスライドを使っておく方が確実かもしれません。
▶PowerPointを使ってみる
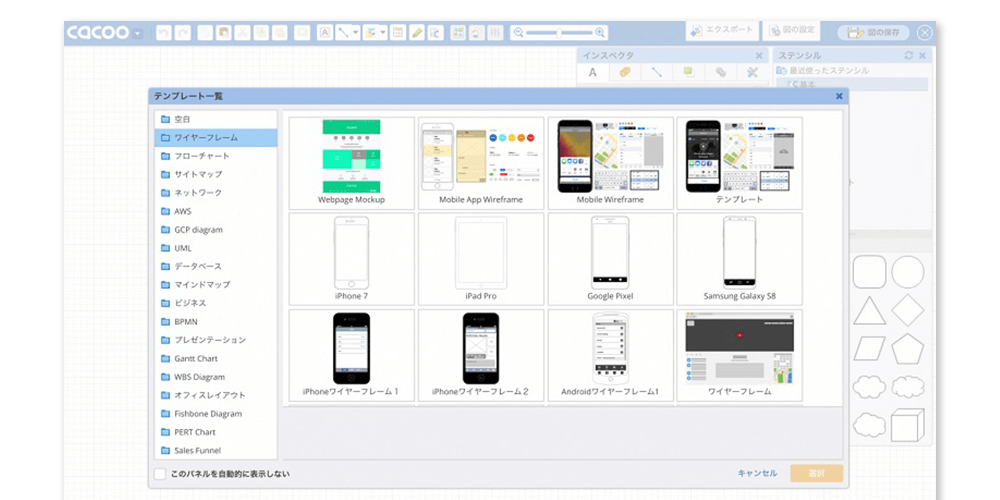
CACOO

cacoo(カクー)は、オンラインのワイヤーフレーム作成ツールです。
ソフトのインストール不要で使えるので、新しくツールを導入したいという時におすすめ。
あらかじめテンプレートが用意されているので、作業がかなり簡略化できます。
またプロジェクトに関わるメンバーそれぞれが、自分のデバイスから確認・操作できるというオンラインならではの利便性の高さも魅力。
リモートワークが主流の今、メリットの大きなツールだと言えそうです。
2週間は無料なので、チームで使いこなせるかどうか試しに利用してみるのもアリ。
月額はひとり当たり660円。さほど高額ではないですが、長期間・大人数で利用する際にはじっくり考えた方がいいのかもしれません。
▶cacooを使ってみる
ExcelとPhotoshopで実践!ワイヤーフレーム作成例
ワイヤーフレーム作成の専用ツールもある中で、私が日常的に使っているのはExcelとPhotoshop。
担当作業の都合から手持ちのソフトを使っているだけなんですが、この2つでも十分な作業ができます。
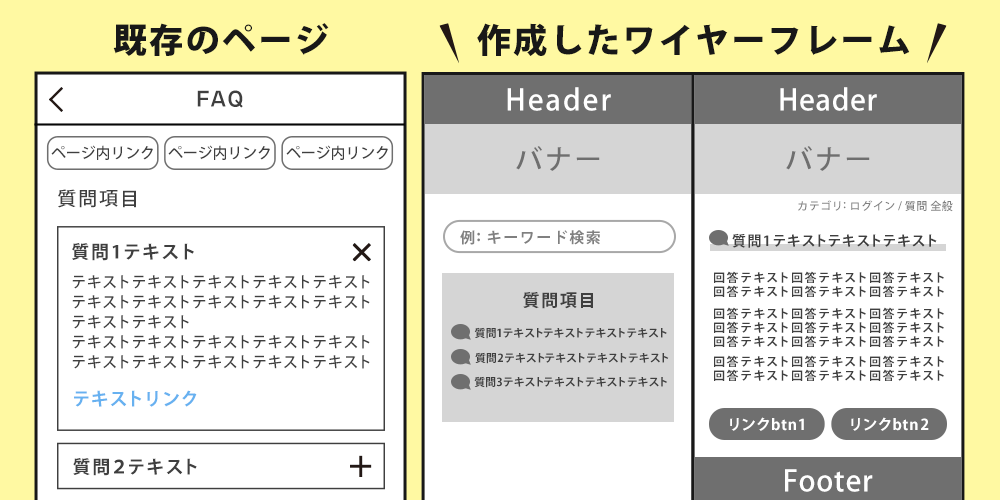
実際に、ExcelとPhotoshopで作ったワイヤーフレームがこれです。

既存のFAQページのリニューアルのために作ったワイヤーフレームです。
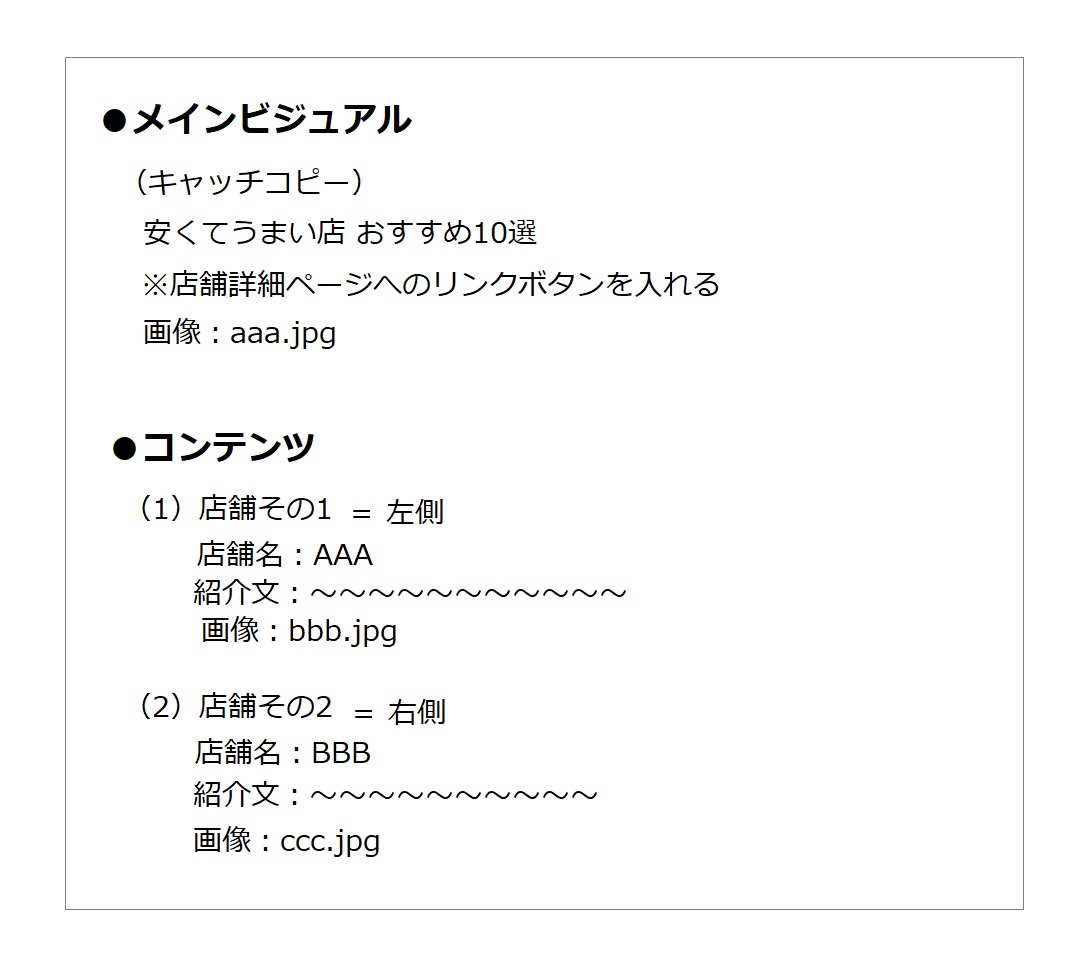
- 【既存ページ】
- 質問項目をタップするとアコーディオンで回答が出てくる
- 【変更内容】
- 質問項目をタップすると回答のページへ遷移する
シンプルな作業ですが、具体的には3つの工程がありました。
- 【ワイヤーフレーム作成内容】
- 1.もともと1Pに収まっていたものを2Pに分割 → 2つのワイヤーフレームが必要
- 2.図形2種(四角、楕円)のみで作成
- 3.実際のテキストは入れていない
今回はごく基本的な形で提出しましたが、早い段階で画像のイメージやページカラーが決まっている場合にはワイヤーフレームに反映させることもあります。
- 【ワイヤーフレームに色の指示を反映させるパターン】
-

かならず画像や色を入れないといけないということではなく、テキストで残すぐらいでも大丈夫。
アイコン部分だけ今回はたまたま「吹き出し」になっていますが、普段は図形の「円」で作成されています。
少しだけ作り込む場合もある
ワイヤーフレームは画像やテキストを作成していない状態でも完成といえますが、プロジェクトの進行状況によってはもう少しだけ作り込んでおく場合もあります。
- ✔ ワイヤーフレームを作り込むメリット
- レイアウト作成を省略する、またはそのままコーディング作業に入るといった場合には、この段階である程度作り込んでおくと、次の作業がスムーズに進められます。
ワイヤーフレームは基本的に線と枠だけで作成するものですが、前後の工程次第ではプラスアルファの作業をしておくと後の作業がスムーズになるケースも。
テキスト部分まで作り込んだり、ボタンなどの既定箇所を挿入したワイヤーフレームを作成する場合もあります。
webページ作りの要!だけど、難しくはないワイヤーフレーム
ワイヤーフレーム≒設計図。
設計士の作業なんて難しい…と思ってしまいがちですが、「このページをもっとこうしたい」「こんな風に伝えたい」という気持ちがあれば大丈夫!
「作成ツールでキレイに作らないといけない」「webの知識がないと作成できない」なんていう決まりはないんです。
扱いやすそうなツールを使って、線と枠でイメージを形にしていくだけ。
自分の作ったワイヤーフレームで一発OKがもらえたり、それをもとにサイトができあがっていくのってうれしいものです。
ワイヤーフレーム作りにはちょっと抵抗があったという人も、ぜひ気軽&前向きな気持ちで チャレンジしてみてください!
M&TTでは、「わくわく」を実現する仲間を募集しています!
皆様のご応募お待ちしております!