スマホサイトのデザインを作るうえで気を付ける6つのポイント

この記事を書いた人

東長浜 秀美
スマホサイトをデザインするときに、どういうサイズで作ったら良いのかと迷うことありますよね!
スマホサイトのデザインで知っておくべき「適切なサイズ」を知らない人は意外と多いと思います。
「フォントのサイズは何が良いのかな?」
「リンクボタンのサイズは?」
そんな疑問をお持ちではないでしょうか?
今回は、スマホサイトを作るうえで最低限知っておきたい注意点を、まとめてみましたのでご紹介したいと思います!!
PCサイトと同じような作りだと、スマホ画面では収まらず「見づらい・使いづらい」サイトになってしまいます。
初心者さんがスマホサイトを作るときに気を付けたいポイントをピックアップしましたので、
「見やすい・使いやすい」スマホサイトを作るために、少しでもお役に立てればと思います!
目次
01.フォントのサイズ
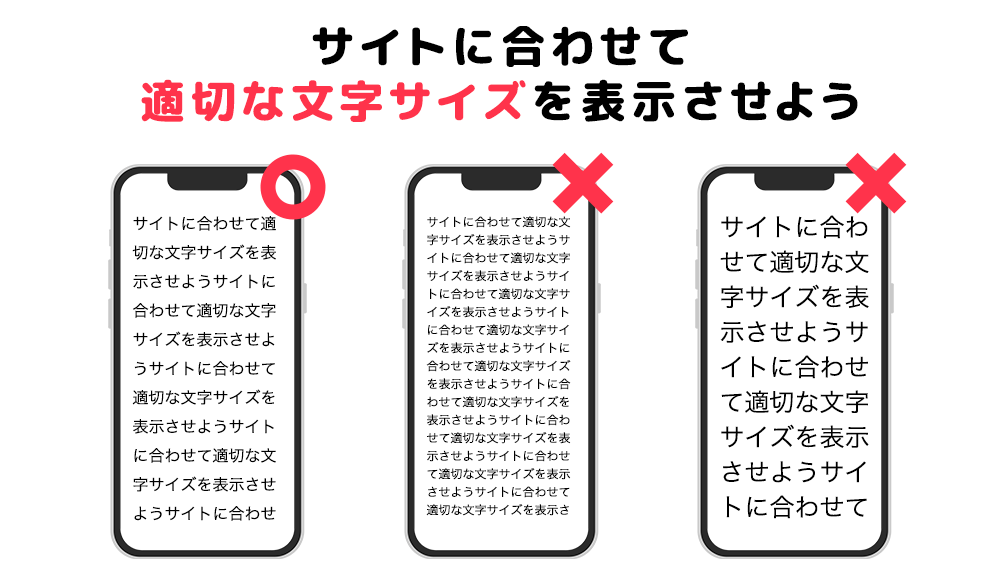
スマホで読みやすいフォントサイズは、ユーザー層や画面サイズなどによっても違うので一概には言えませんが、
一般的には14px~16pxが良いと言われています。
Googleの中で明確な定義は無いものの、16pxを推奨しています。
サイトの内容などによっては16pxでは大きすぎるという場合もあるので、作るサイトにあわせてサイズを考える必要があります。
シンプルでスタイリッシュなサイトを作りたい場合はフォントサイズを小さくすると思いますが、小さすぎると読みづらくなるので、最低でも12px以上のフォントサイズで作成するようにしましょう。

02.片手でも操作しやすいボタンサイズ
スマホサイトはPCとは違い指でタッチして操作します。
小さいサイズのリンクボタンでは間違ってタッチしてしまったり操作しづらいものとなってしまいます。
片手操作だけでもタッチしやすいサイズで作成しましょう。
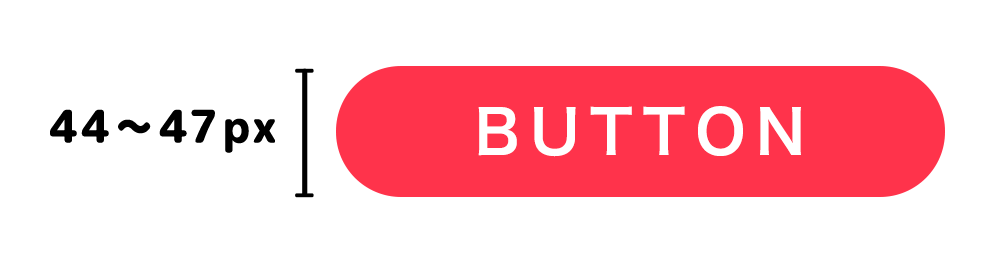
ガイドラインではリンク領域を44px以上とされていますので、リンク部分は44px以上のサイズで作成しましょう。
メインボタンで44~47px
サブボタンであれば、34~38pxくらいが良いとされています。
片手でストレスなく操作できるような配置やボタンサイズにすることで、利便性の高いスマホサイトになります。

03.コンテンツの配置を考える
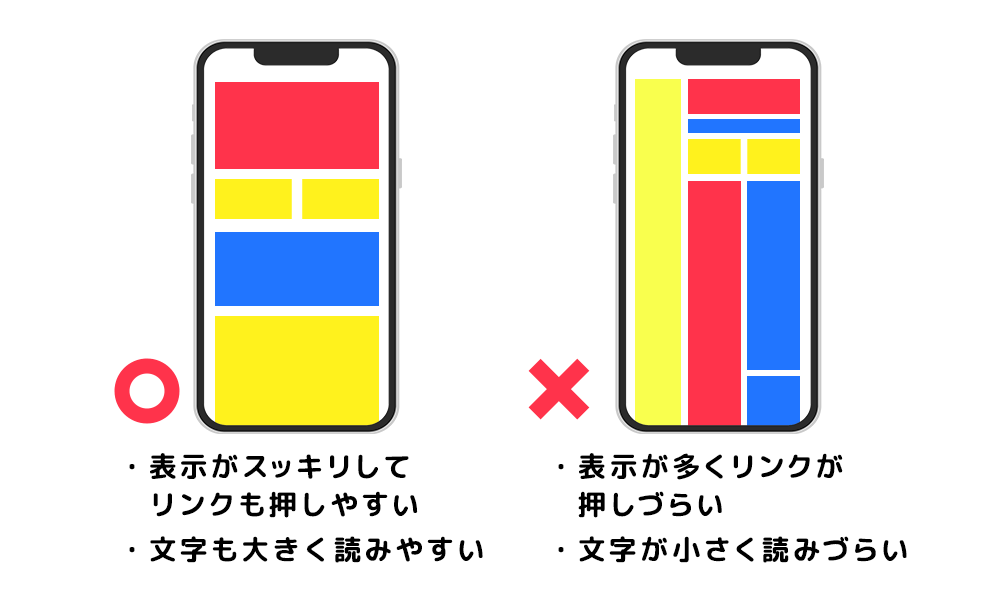
スマホサイトとPCサイトの大きな違いは1画面に表示できる"情報量の少なさ"です。
PCサイトと同じだけの情報量を1ページに詰め込むとページが長くなり、ページが長くなればなるほど、サイト下部のコンテンツは見られません。
「この1ページ」の中でどんな情報を伝えたいのか、その中でも「1番見せたい情報」や「ユーザーが求めている情報」は何なのか、予め優先順位を決めることが大事です。
そうすることで、ファーストビューで見える位置に「伝えたい情報」「ユーザーが知りたい情報」をちゃんと配置することができます。

04.画面遷移を少なくする
スマホの場合、画面サイズや通信速度の関係から、PCサイトの閲覧に比べて画面遷移(ページの移動)をすることに対してストレスを感じます。
なので、できるだけ画面遷移をしなくても済むようなサイト構成にしましょう。
画面遷移が多く読み込みが遅かった場合、離脱の原因にもなります。
05.タッチ操作に適したUI(ユーザーインターフェイス)
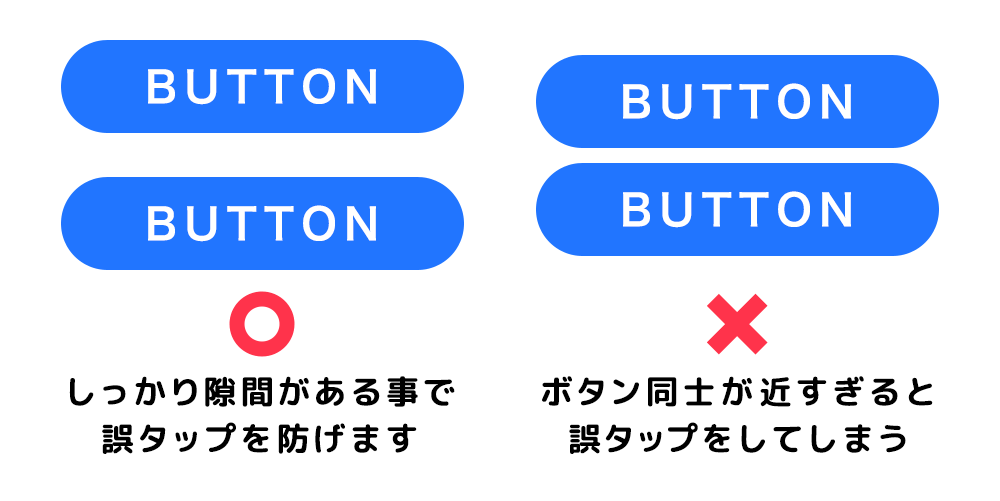
スマホは、ほとんど片手で使用され親指でタップすることが多くなり、どうしてもタップする範囲が広くなってしまいます。
リンクが近すぎて、ユーザーが押し間違えてしまうことがよくあります。
押し間違える確率が増えると、ユーザーの離脱率が増し、利便性が下がってしまいます。
スマホサイトでは、タップの範囲を広げたり、余白を付けて複数のリンクが並んでも押し間違える確率を減らす必要があります。
パソコンではマウスを使って操作しますが、スマホでは画面を指でタッチして操作します。
なので、PCサイトの感覚でスマホサイトをデザインしてしまうと、操作しづらいインターフェイスになってしまいます。
例えば、パソコンであればクリックだけでなくマウスオン(ポインタを上にのせる)によって表示が変化する表現も使えますが、スマホサイトの場合は基本的にできません。
指によるタッチ操作を想定した使いやすいインターフェイスにデザインしましょう。

06.スマホでデザインを確認する
デザイン制作は、ほとんどパソコン上でされますが、実際にはスマートフォンで使われるサイトです。
細かい箇所のデザイン部分や操作性などが、パソコンとスマートフォンでは違っているので、制作したデザインは必ずスマートフォンで確認するようにしましょう。

まとめ
今回は、スマホサイトのデザインについてご紹介しました!
スマホサイトは片手で操作する、見える範囲がPCサイトに比べて小さいなど、サイズや配置に気を付けないと作るのが難しいと感じる点が多いデザインだと思います。
初歩的なことだらけですが、上記であげた点を注意して「見やすい、使いやすい、離脱率が少ない」サイト作りに生かしてくださいね!
M&TTでは、「わくわく」を実現する仲間を募集しています!
皆様のご応募お待ちしております!