基本的なバナーの作り方

この記事を書いた人

松田 鈴奈
慣れるまでは組み立てるのに時間が掛かってしまうバナーですが、基本的な流れを掴んでしまえばスムーズにバナーを作成できるようになります!
そこで、今回は基本的なバナー作成の進め方を、自社のライブ配信アプリ/サイト・21LIVEで実際に使用したイベントバナーを元に紹介していきます!
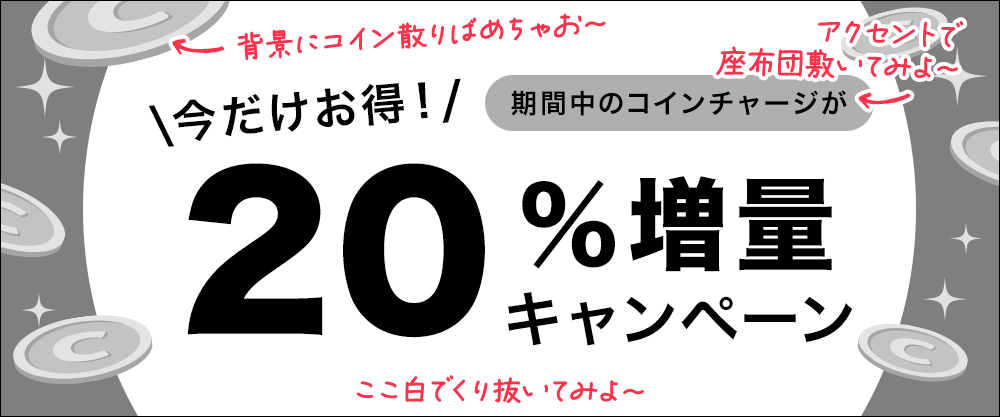
▼今回作成するバナーはこちら

バナーの作成手順
ヒアリングを行う
まず最初に依頼内容を確認しましょう!
バナーの目的や設置される場所、一番推したい内容等の情報を細かくヒアリング出来ればさらに作成がスムーズに進められるはずです。
今回の例だと、ヒアリングで確認した内容はこんな感じです。
・期間限定コイン20%増量キャンペーン
・開催期間はバナーに書かないでOK
・お得なキャンペーンだということをひと目で伝えたい
これを元に次は実際にバナーに入れる内容を決めていきます。
必要なテキストを書き出す
完成間近になって入れ忘れた要素の追加で大幅なレイアウト修正…ということにならないよう、バナー内に入れたいテキストをとりあえず書き出してみます。

ポイントは【伝えたいことを簡潔にする】こと、最終的に伝えたい内容は1~2つくらいに絞るのがオススメです。
あくまでもバナーは興味を持ってもらうためのキッカケなので、色々と詳細を詰め込む必要はありません。
情報の優先順位を考える
先ほど書き出したテキストに優先順位をつけていきます。
最初に行ったヒアリングを振り返りながら「ユーザーにとってメリットは?」「一番に伝えたい内容は?」と考えていくと決めやすいかもしれません。

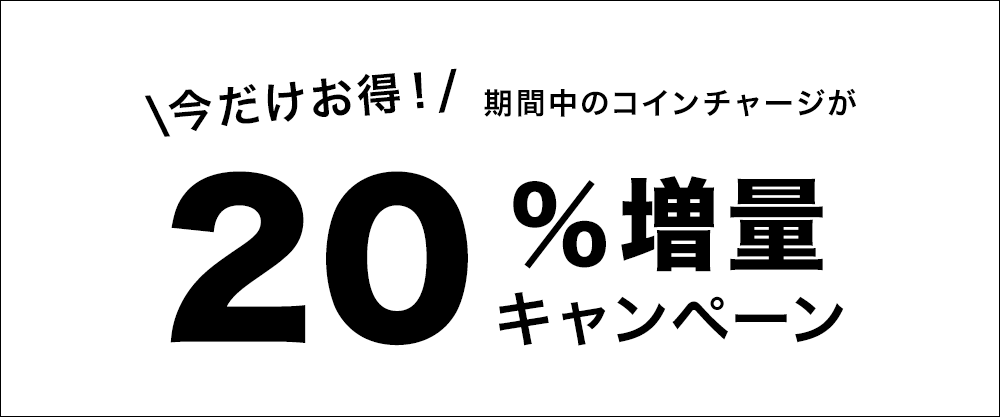
今回は一番に伝えたいのが「20%増量」、その次に「期間限定」のキャンペーンであることが伝わればいいな~と思い配置しています!
伝えたい内容を大きく!そこまで重要じゃないのは(読める程度に)小さく!な感じで、細かな調整は後でOKです。
このタイミングで何か不安要素がある場合は、一旦依頼者へ確認を取りましょう。方向性を再度確認することで自信をもって作成に入ることができるはずです!
モノクロでデザインしていく
そろそろガッツリ作成に入りたいところですが、まずはモノクロで!モノクロで進めるのは色とレイアウトの両方で同時に悩まないようにするためです。
今回は写真を使用しないデザインにする予定なので、イラスト素材や大まかな背景デザインを進めていきます。

ある程度配置が決まったら、バナーのイメージに合わせてフォントの変更と調整をしていきましょう!

今回作成しているバナーはスマホサイト用ということでサイズが小さいです。なので「視認性」を意識しつつ、サイトの雰囲気にも合わせた太めのゴシック体を採用しました!
配色を決めて調整する
モノクロでデザインしたバナーのコントラストを崩さないように配色していきます。同時に文字や背景部分の調整を進めて完成イメージに近づけていきましょう!
ここが一番デザインしていて楽しいし悩む部分でもあります…。

サイトカラーがオレンジということもありコイン素材の黄色が目立つような濃いオレンジと、アクセントで明るい水色を使用してみました。
最終確認をして仕上げる
最後にバナーを実際のサイズで見たり、サイトに設置してみて全体のバランスを整えます。
チェックする主な項目としては
・フォントや文字のサイズ、カーニングは問題ないか
・テキストに誤字脱字は無いか
・使用素材の配置は適切か
・視認性や可読性は高いか
・イメージとかけ離れていないか
などなど…。
まだインパクトが弱いかな~?と思ったので再度調整していき、ついに完成です。

ダメ押しの最終チェックを済ませたら、指定された保存形式で書き出して依頼者へ報告しましょう!
まとめ
実際に使用したイベントバナーを元にバナーの作成の流れを紹介してみました。
バナー作成に慣れてきたら自分の作りやすい進め方やコツがだんだんと身についてくると思います。何回も作成を重ねて素敵なバナーを作成していきましょう!
M&TTでは、「わくわく」を実現する仲間を募集しています!
皆様のご応募お待ちしております!