Web Worker 簡単お試し法!

この記事を書いた人

新里 智佳史
WebWorkerとは?
WebWorkerとは、JSで重い処理を別スレッドにまかせてバックグラウンドで処理を実行してくれる仕組みです。
ブラウザゲームなどで使用されたりもしますが、JS上で高負荷な処理などを使うときにも役立つはずです。
他にはFileAPIで複数ファイルや大きなファイルを読み込むケースや、
IndexedDatabaseと絡めて使用するケースもあります。
目次
対応ブラウザ
| ブラウザ | 対応バージョン |
|---|---|
| IE | 10以降 |
| FireFox | 3.5以降 |
| Chrome | 3以降 |
| Safari | 4以降 |
| Opera | 10.6以降 |
対応確認方法
簡易的な実装方法
用意するファイル
以下のサンプルファイルを使用して、簡易的な実装方法を紹介していきます。
サンプルファイルはダウンロード可能です。
index.html
main.js
worker.js
Workerオブジェクト
まずは、main.jsでWorkerオブジェクトを作成します。
postMessage
続いて、メインのスレッドからworker.jsへメッセージを送信。
messageイベントハンドラを設定
worker.jsへメッセージを受信した際に動くイベントを用意します。
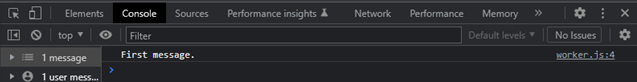
この時点で動かしてみると、Consoleタブに
main.jsからworker.jsへメッセージが届いていることを確認できます。

messageのやり取り
さて、次はworker.jsからmain.jsへメッセージを送って見ましょう!
main.jsへworker.jsからメッセージを受信した際に動くイベントを用意します。
また、2回目のworker.jsへメッセージを送信処理も追加してみます。
続いて、worker.js側に2回目のメッセージの際にmain.jsへメッセージを送信する処理を送って見ましょう。
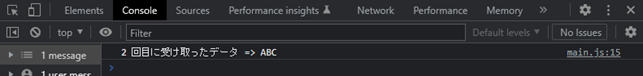
コンソールで確認します。

上記のように2回目のメッセージを受け取った場合のみ
main.jsへメッセージを返し、コンソール出力が可能になりました。
Web Workerへの期待
このように、postMessage用の受信イベントを設置しworkerへの送信をトリガーとして、別スレッドでworker.js自体がバックグラウンドで動いてくれる処理の実装が可能です。
メイン側のJS内の処理が多くなると画面描写に滑らかさがなくなることがある場合に重い処理部分を一旦、Web Workerへ渡して処理後に結果を受け取ることなども容易になります。
ただし、WorkerのスレッドからDOM操作は不可ですのでDOM操作の際は一度、main.jsへメッセージ送信などを行いmain.js側で操作してもらう必要があります。
以上の注意点をもとに遅延JSがある場合はWeb Workerをお試し下さい!
参考:https://hakuhin.jp/js/web_worker.html
M&TTでは、「わくわく」を実現する仲間を募集しています!
皆様のご応募お待ちしております!